
LEGO StoryBricks
Spring 2019 / 3 Weeks
Created by myself, Delicia Li, Ashwin Birdi, Arth Bhattarai, Nicholas Ko, and Kenneth Bruskiewicz.Overview
Roles
Visual DesignInterface Design
Art Direction
Video/Sound Editing
User Research
Tools
IllustratorPhotoshop
After Effects
Figma
Context
A remote interactive storytelling application for LEGO that aims to connect parents and children separated by distance through physical and digital play for a 4th year user experience design course.Disclaimer
This academic project is hypothetical solution and not affiliated with LEGO.Domain Context
Opportunity through LEGO.
Since the 1990s, according to the company’s history of innovation, LEGO has developed new ways of engaging their audience through a range of physical and digital design solutions, and has pledged to develop products that merge these two realms together — such as AR technology.

Parent-Child Insights.
While LEGO’s brand promise expresses their care for the relationship between parent and child, many parents are not always able to be present in their family’s life due to physical distance — such as business travel.
![]()
Core frictions relate to how these parents do not feel as fulfilled in their parental role as they find it difficult bonding with their young, non-verbal children.

Core frictions relate to how these parents do not feel as fulfilled in their parental role as they find it difficult bonding with their young, non-verbal children.
Research Process
Understanding Parent and Child Needs.
Our intended audience of parents with children from ages 5 to 8 — as they are starting to learn to communicate verbally within this age range — encouraged us to consider how they communicated without being able to understand each other fully.
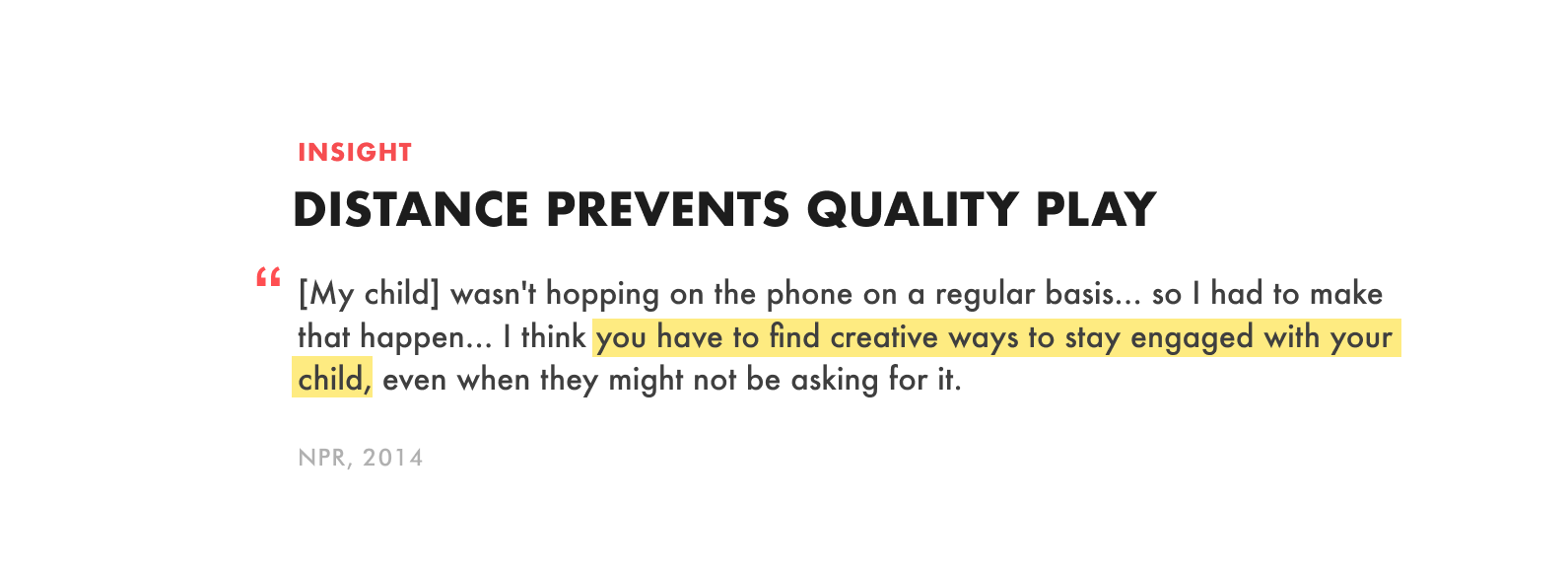
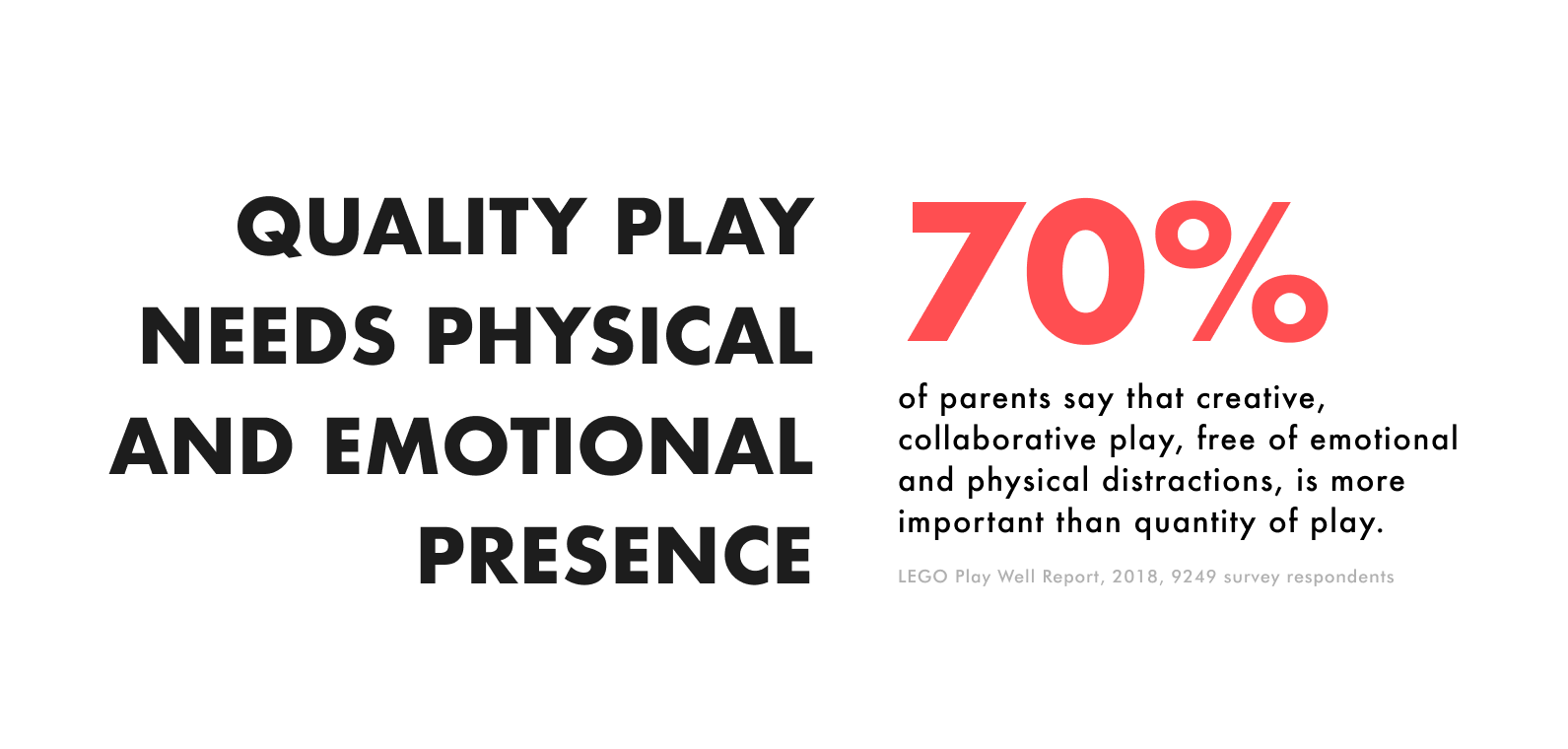
Our main findings considered ways in which children navigated creativity and play, and how their parents took part in those experiences. The key insight we discovered was that spending quality time over the amount of play helped foster emotional connections between parent and child.
![]()
![]()
Our main findings considered ways in which children navigated creativity and play, and how their parents took part in those experiences. The key insight we discovered was that spending quality time over the amount of play helped foster emotional connections between parent and child.


Key Insights.
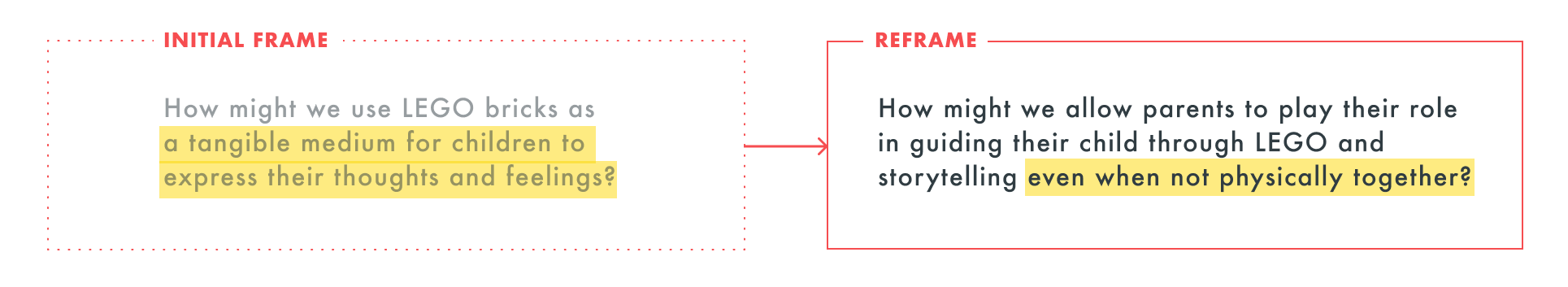
Framing.
Based on these insights, we framed our solution in a way that attempts to strengthen the emotional bond between families by encouraging more quality interaction during the time they can spend together over simple video calling.
We focused predominantly on the Interaction stage of getting in contact with family back home, as keeping that point of contact positive and engaging was most important, according to several user interviews of parents with young children.
![]()
![]()
We focused predominantly on the Interaction stage of getting in contact with family back home, as keeping that point of contact positive and engaging was most important, according to several user interviews of parents with young children.

Adjusting our frame relating to emotional communication to spending quality play time together — no matter the time frame.

Journey Framework.
Design Process
Art Direction
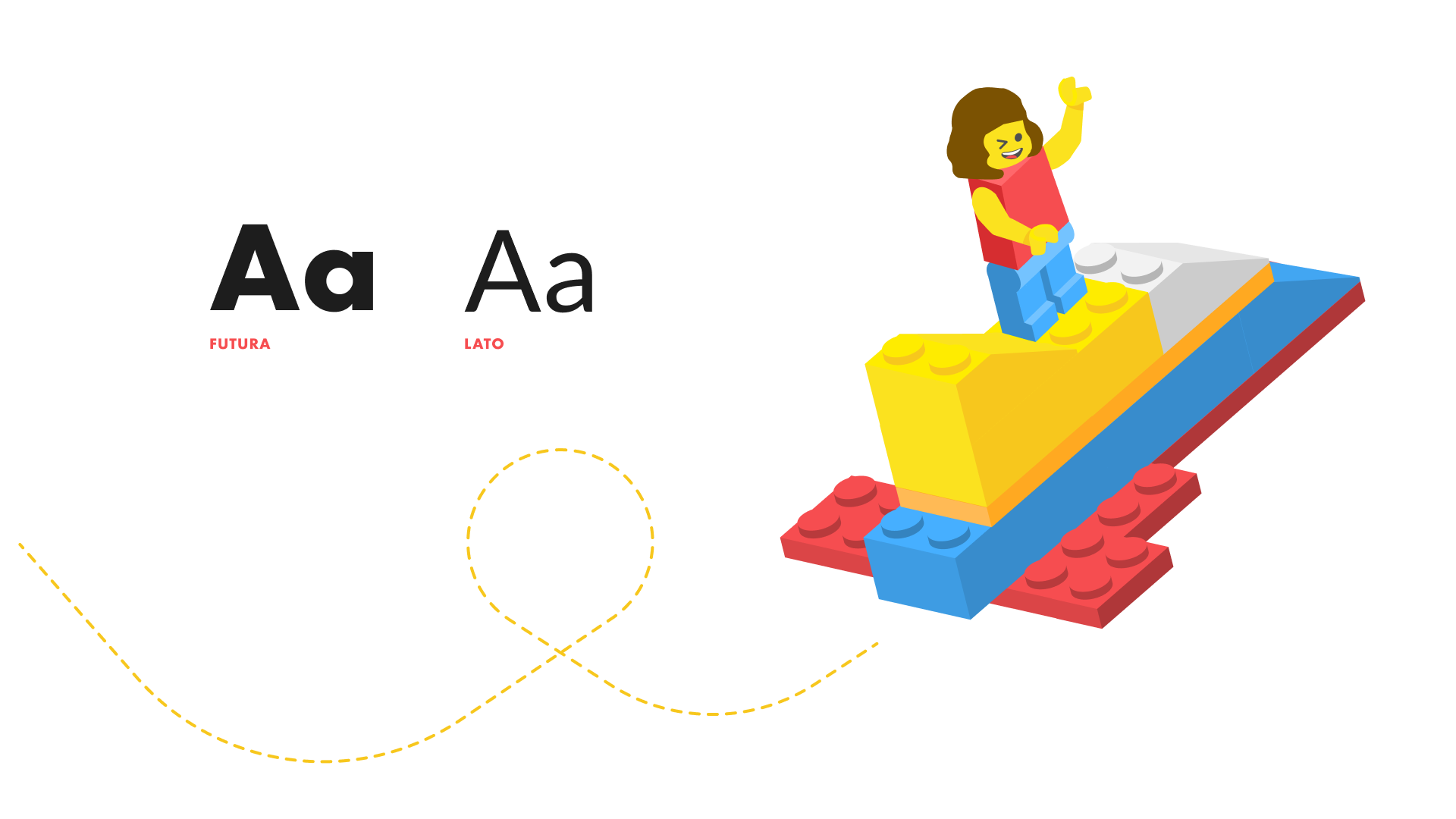
We opted for playful isometric 3D illustrations to emulate the feel of physical LEGO, while also allowing some flexibility with how they could be presented without 3D models. Fonts were adapted from LEGO’s retail site to keep in line with what is already established by the brand.
![]()

Interface Considerations.
Through precedent research of children’s mobile apps, I adapted how they used large, blocky buttons to accommodate to children’s motor skills — or lack there of.
I also considered how they might hold or interact with an iPad, moving destructive elements away from the bottom and having confirmation buffers to ensure they didn’t accidentally pull themselves out of the experience.
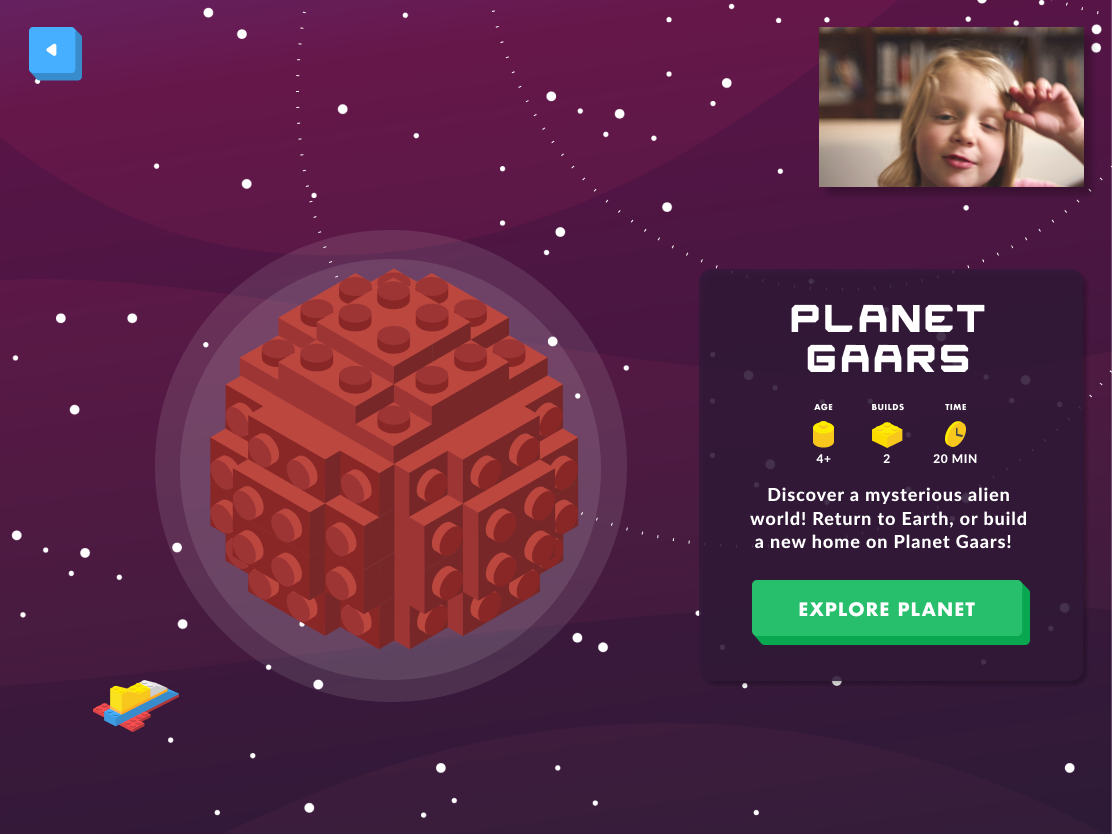
Two of our user testers appreciated the inclusion of difficulty level and timeframe within the story selection so they could help structure playtime a bit better, or gauge how long the story would take to complete.
![]()
![]()
![]()
![]()
I also considered how they might hold or interact with an iPad, moving destructive elements away from the bottom and having confirmation buffers to ensure they didn’t accidentally pull themselves out of the experience.
Two of our user testers appreciated the inclusion of difficulty level and timeframe within the story selection so they could help structure playtime a bit better, or gauge how long the story would take to complete.


Large buttons afford room for children to move to the next screen faster.


Story selection for parent (top) versus child screens (bottom).
Feature Breakdown
2-Way Navigation
I suggested using the space theme predominantly because the creativity that comes from building from the unknown — like new worlds and new creatures — is very in-line with LEGO’s ethos. We also saw opportunity where LEGO’s intellectual property and the narratives that accompany them could be implemented within the story if desired.
The Build Moment.
To emulate the experience of dumping out a pile of LEGO for both the parent and child, the build moment acts as a playful way of denoting the importance of the shift from roleplaying to construction mode.Translating the Physical to Digital.
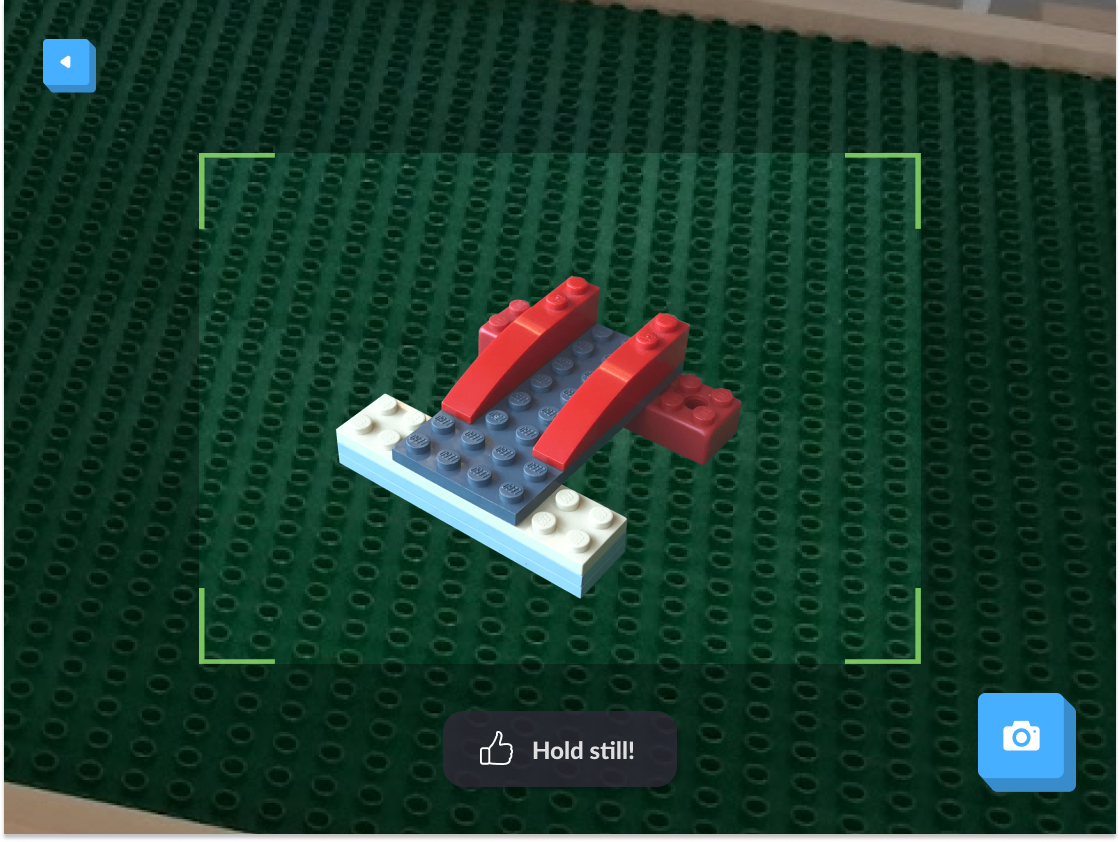
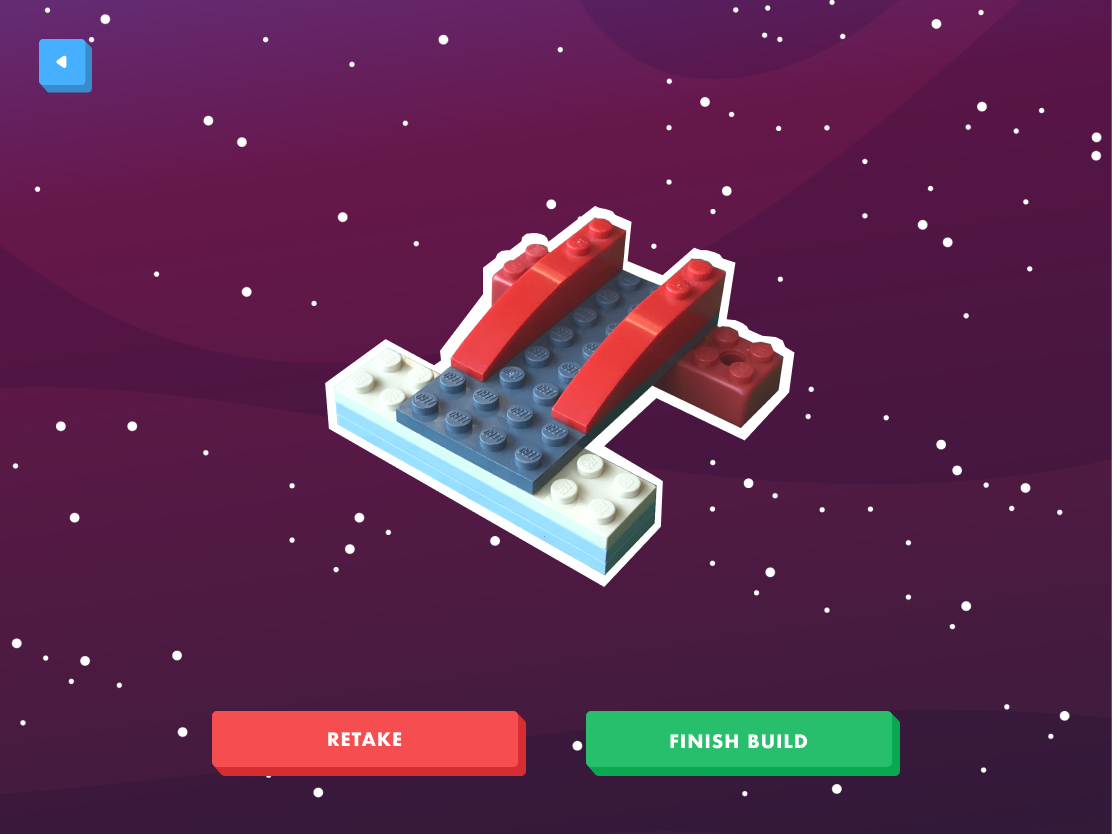
I took precedents from other applications that digitize documents to integrate the LEGO creations into the story. Providing immediate visual feedback for the status of the object — especially for children — is crucial to being able to capture these objects efficiently.Story Integration.
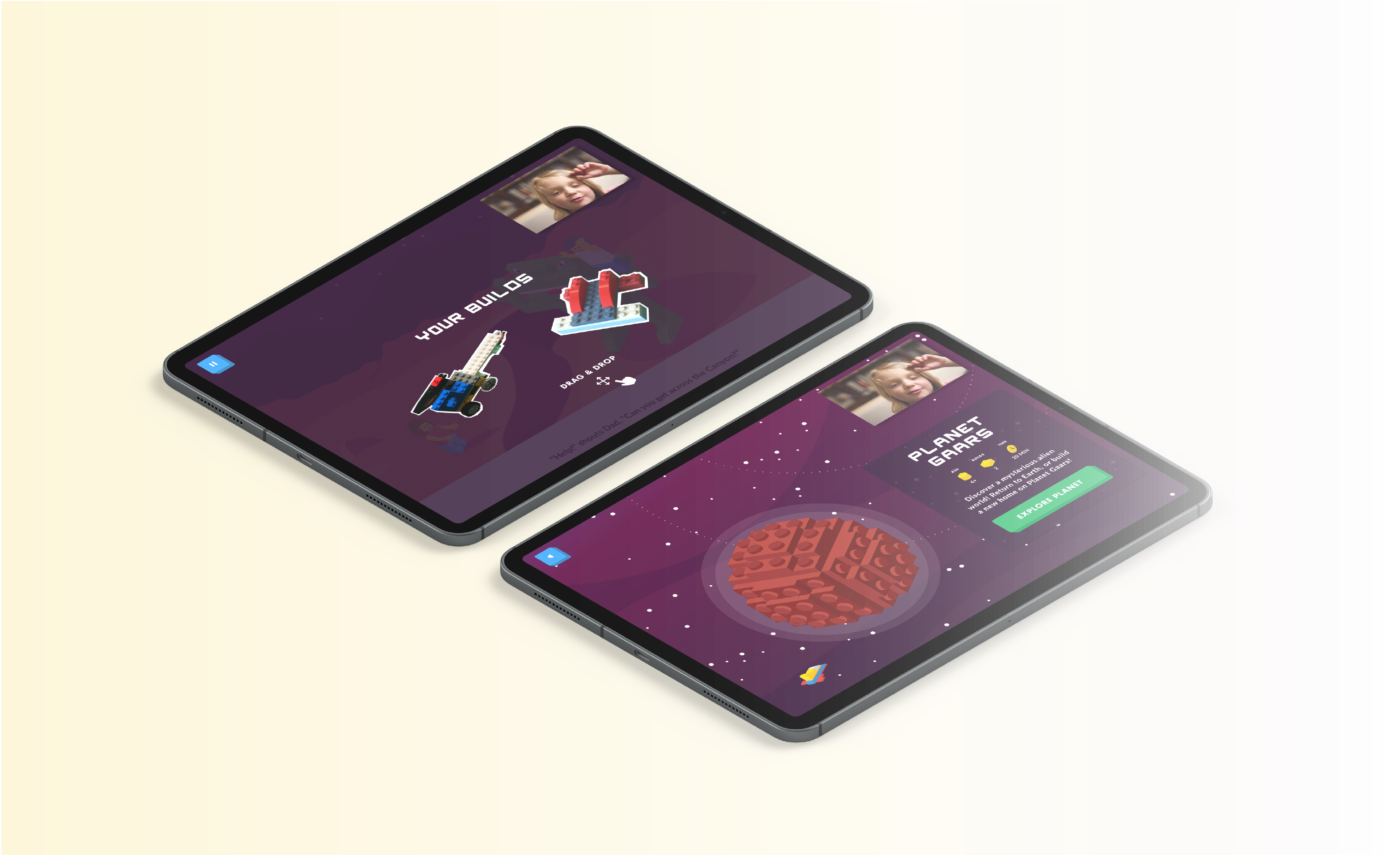
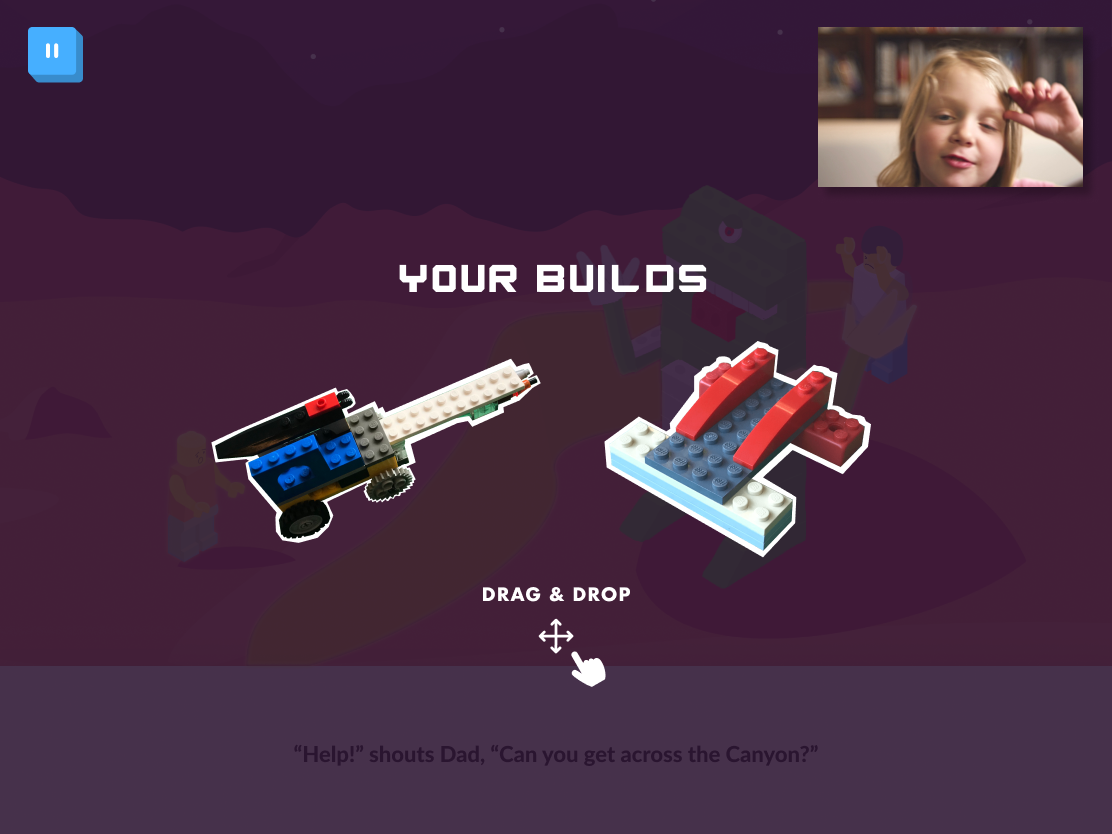
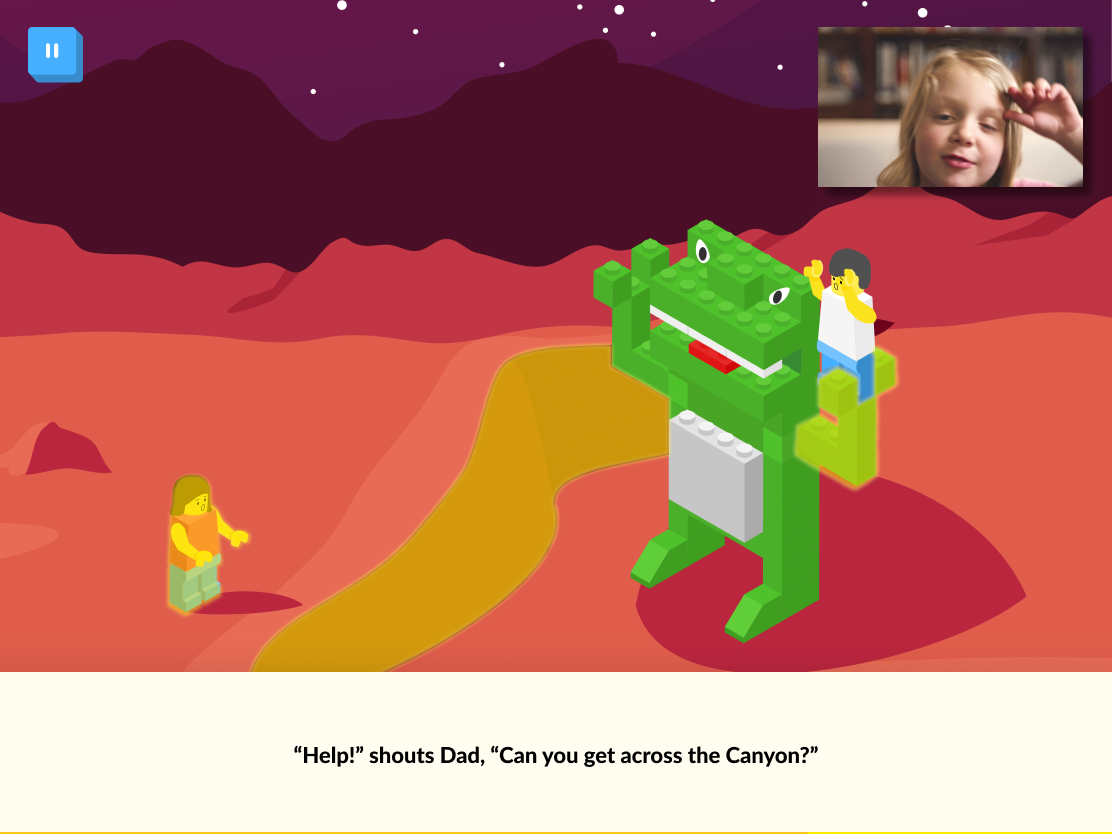
As we designed the building phase to be opened ended (with some prompts for the children as needed), we opted for using hotspots as visual cues to suggest where the build can more seamlessly fit into the story, shifting the narrative as a result. Only once the child has finished building does the story continue.
![]()
![]()
Child can drag builds into the defined hotspots.


Child can drag builds into the defined hotspots.
Retaining Keepsakes.
At the end of the story, the builds can be saved in a ‘stickerbook’ and can be accessed from the home screen.The stickers can be viewed at a later point for to see how their child has grown creatively over time, but also to keep the memories of spending time together more tangible.
Other Considerations
Teaching Emotional Intelligence.
One feature we had initially developed was an emotion slider that was intended to let children guide the story through how they felt. While this slider was an interesting way of helping encourage children to communicate their emotions better and become more engaged in the story, we need to conduct more user testing and iterate to ensure this feature’s intent comes across that way.
Offline Play.
We did receive logistical feedback relating to the scope of our project — particularly offline versus online play. Despite our initial consideration for designing for that context, we found it out of scope for the duration of the project. With more time, we believe we would be able to smooth over any other UI frictions and streamline prototype visuals.Emotion Feature.
Reflection
Final Thoughts.
This project resulted in favourable feedback from peers, teaching staff, and industry mentors who attended our final presentation, who appreciated the thoughtful research-driven approach we took when creating our solution.
As final reflection, the degree to which my team was very invested in this project was really admirable. As well, with little experience in UI design before this project, learning about how to design digitally for children and being very considerate of both their experience as well as their parents’ was an interesting — yet fulfilling — challenge.
As final reflection, the degree to which my team was very invested in this project was really admirable. As well, with little experience in UI design before this project, learning about how to design digitally for children and being very considerate of both their experience as well as their parents’ was an interesting — yet fulfilling — challenge.